

アフィリエイトやっているならいつかは覚えないといけません。
アフィリエイターが覚えるCSSとHTMLは
体系的に覚える必要がありませんが
必要と感じたときに調べることが大事です。
難しいことにアフィリエイターがするべきこととは?
![]()
- アフィリエイトやっているならいつかは覚えないといけません。
- ホームページ作成の請負が仕事ではありません
- 覚えるべきベーシックなこと
- メインで展開するサイトを作りはじめて困ること
- わからないことはそのつど調べることです。
![]()
川上です。
アフィリエイターがサイトデザインを編集しようとしたとき
わからないことをCSSとHTMLその都度調べることは必要です。
疑問点が出てきたらその時わからないことを調べるということです。
調べて実際にやってみることで上達します。
やりたいことをするために必要なHTMLやCSSを調べて
その都度、覚える感じで大丈夫です。
ブログやホームページを作って報酬を得ようとしている関係上
本来なら体系的に学ばないといけませんがすこしづつでいいと思います。
後から覚えても大丈夫ですが
自分で調べて覚える習慣を基本的につけていないと
アフィリエイトで稼げるようになりません。
それより覚えるべき大事なことは、
キーワード、商品を選定して記事で問題解決を提案する
アフィリエイトの基本を重点的に覚えることです。
優先度としてはアフィリエイトの基本を覚えることが上になります。
アフィリエイターが覚えるCSSとHTMLは
わからないことが出てきたらその都度調べて少しづつ覚えることです。
ホープページ作成の請負が仕事ではありません
アフィリエイターが覚えるCSSとHTML必要なことを少しづつ覚えることです。
アフィリエイトはホームページを作って
困っている人に商品を紹介して報酬を得ます。
決してあなたはホームページを作成して納品するのが仕事ではありません。
CSSとHTMLはわからないときに
その都度おぼえるので基本的には十分です。
どうしても体系的にインライン属性やブロック属性などと
体系的に覚えたいと思うならそれは大事なことですが優先度は低いです。
ここで最低限覚えるHTML的な知識は3点です。
ちょっとSEOからんでいます。
- 1ページ1000文字以上で文章を作成すること
- 300字ぐらいでH3H2タグで見出しをつけること。
- キーワードを書く見出しごとに1回ストロングで強調すること
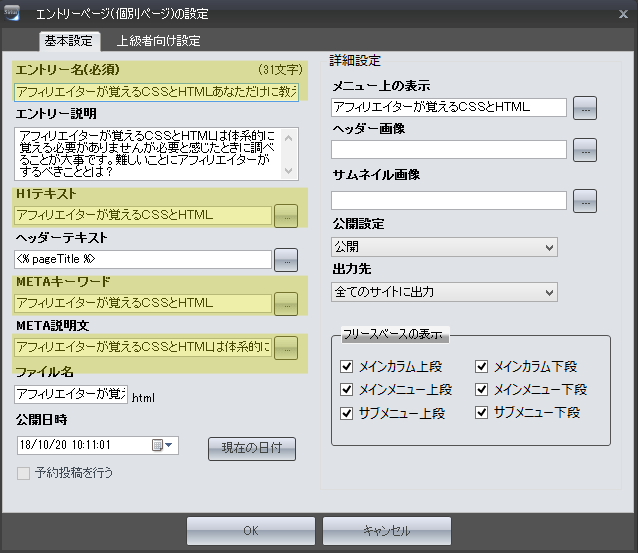
シリウスだったら記事タイトルがH3タグになりますので必ず記入しましょう。
賢威の場合は<h2>見出しタイトル</h2>
そんな感じでつけていきます。
ポイントはあなた自身がこうしたいということを
GOOGLEで調べてその都度学習する必要があります。
アフィリエイターは
WEBデザイナーみたいにサイト作成がメインでは有りません。
CSSやHTMLがよくわかんなくても
集客→紹介→成約の流れができれば報酬は発生します。
極論するとアフィリエイターは
基本的にHTMLやCSSの知識は不要です。
成約率を上げるのにサイトの見栄えをよくしたい。
疑問点や、やりたいことがあったら必要なことを覚えればいいと思います。
学校に行ってイチから理論を勉強する必要はありません。
アフィリエイターが覚えるCSSとHTMLは実際にはそれほど多くありません。
覚えるべきベーシックなこと
アフィリエイターが覚えるCSSとHTML一番ベーシックなことは
HTMLとCSSの関係です。
ちょっとニュアンスが違うかもしれませんが
HTMLがサイトの本体、
CSSがサイトのデザインを指定する役割をします。
ざっくりとした関係はそんなところです。
ここをいじる時必要になってくるのは
サイトのデザインを変えるときです。
普段は特にいじる必要はありません。
余白をどうするか。
色を変えるのにどうするか。
普段記事を書くときに気にしたほうがいいのは
HEADの部分です。
デモこれは直接HTMLをテキストエディターで編集するのではなくて
だいたいホームページ作成ソフトで指定ができてしまいます。
後はやりたいことが出てきたら
その都度調べることです。
アフィリエイターがホームページ作成で
ちょっとデザインをかえたいと思うとき木調べるぐらいでOKです。
メインで展開するサイトを作りはじめて困ること
アフィリエイターが覚えるCSSとHTMLでいろいろしようとするときに
困ってくるのはメールの受付ですね。
僕も苦労しましたが
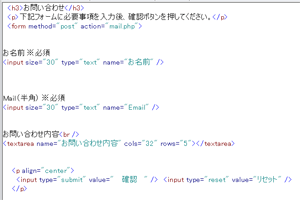
HTMLのサイトで困るのがこの問い合わせフォームの設置です。
メールアドレスはあなたが持っているメールアドレスでいいのですが
サイトで公開すると
ウイルスやら違法な商品の案内とか
たくさん来るようになりますしサイトとしての見栄えもよくありません。
当サイトの管理人にメール
こんな感じにするには
サイト本体にページを1ページ使ってアドレスを入れるフォームを作ります。
あと自動返信するPHPのプログラムを貰ってきてこれを少し編集して
メールフォームを設置するサーバーに転送するだけです。
個人的に使っているのは
http://www.php-factory.net/
のメールフォームとPHPのプログラムをダウンロードして使っています。
ワードプレスだったらプラグインのインストールでできてしまいます。
サイトを作りはじめて最初に感じる困ったは
問い合わせフォームだと思います。
これも検索エンジンでわからないことを調べながら
だと思います。
もしあなたがわからなくて困っていたら
当サイトの管理人に相談もOKです
わからないことはそのつど調べることです。
アフィリエイターが覚えるCSSとHTML疑問になったことをその都度
調べてみることが大事です。
実際に調べるとき複合語で検索してみるといいと思います。
単語の間にスペースで空白をいっこ入れます。
CSS レイアウト
レスポンシブ CSS HTML
高さ CSS
みたいな感じで検索かけると
具体的に記載されたページが出てきます。
そちらを見て覚えることが大事です。
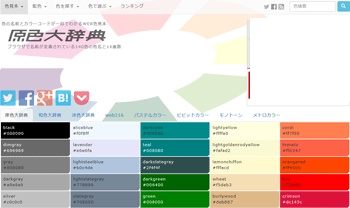
またサイトの背景の色をかえたいとか
線などの色を変えたいときにには色見本を参考と便利です。
https://www.colordic.org/
スマホ対策で画面サイズが800ピクセル以下は
1カラムそれ以上は2カラムにしたいとか
画面に固定のリンクを作りたい。。とか
そんな感じで編集するのに必要なことだけを
都度調べる感じでいいと思います。
分からないことはgoogleやyahooで検索すると
大体答えが出てきます。
HTMLやCSSの
タグの機能とコマンドのリファレンスは下記のサイトがべんりです。
やりたいこととコマンドが分かりやすく分類されています。

http://www.htmq.com/index.htm
単語で検索するのも大事ですが
短い文章で検索すると答えが出てくることもあります。
まさにGoogle先生です。
HTMLやCSS。。。
本来なら体系立てて覚えるのが望ましいですが
アフィリエイターが覚えるCSSとHTMLは
必要なことを少しずつ覚えることがポイントだと思います。
最初は失敗も多いと思います。
CSSやHTMLのデザインを覚えるならシリウスでHTMLサイトを作ると
失敗押しても復旧が簡単で早いです。
頑張ってオリジナリティー出しましょう。
以上、川上でした^^


- シリウス Sirius ホームページ作成の決定版
- シリウスと権威選びかた。失敗しないためのポイント
- 賢 威 アフィリエイトするときの有効性がある3つの理由
- ぼくがWordpressを使わない理由HTMLサイトにこだわる
- 白ロム携帯で実際のスマホ表示を確認する
- レンタルサーバー アフィリエイト報酬を上げるための投資
- サブディレクトリーとサブドメインはちがうの?
- アフィリエイト初心者にオススメ。お名前.com レンタルサーバー
- 安定性の定評があるエックスサーバー
- アダルトアフィリエイト レンタルサーバー賢く選ぶのだ!
- シリウスと相性がいい無料ホームページ
- FC2とシリウス鉄板の組み合わせ
- 忍者ホームページとシリウスサテライトサイトに最適
- yahoo ジオシティーズとシリウス注意点
みんながえらんだサイト作成関連のツール
サイト作成のカテゴリ記事